Анимация группы объектов и анимация с изменением свойств символов
Если в процессе анимации вам необходимо изменять свойства объектов используйте анимацию типа движение (motion tweening) . Используя этот тип анимации, Flash может автоматически изменять позицию и размер объектов, вращать и искажать их. Кроме того Flash может изменять цвет объектов, или заставлять их постепенно появляться или исчезать (изменением прозрачности (alpha)). Анимационному изменению всех этих свойств поддаются только объекты типа "символ" (Symbol). Соответственно объекты типа текст и типа рисунок просто не имеют "свойств" в меню правой кнопки и соответственно не могут их изменять. Если вы решили применить анимацию типа движение к рисунку, вам придется сначала превратить его в символ (F8). И если вам хочется сделать с объектом типа текст нечто большее чем простое перемещение-вращение (например изменить его цвет или прозрачность) то вам тоже придется сначала превратить его в символ.
Если вы создаете анимацию типа движение из меню свойств кадра, вам придется выполнить превращение в символ вручную. Если же вы создаете анимацию из меню Insert > Create Motion Tween, то все объекты из выделенного в этот момент ключевого кадра автоматически преобразуются в один символ с именем Tween и цифрой номера.
См. Создание символов .
Если вы используете анимацию типа движение для объекта типа символ, можно заставить его перемещаться по нелинейному пути (это становится возможным из-за того что у символа кроме свойств есть еще и центр). См. Перемещение символов по заданному пути .

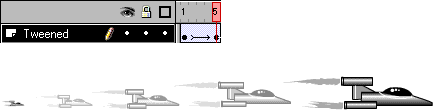
Позиция, размер и прозрачность космического корабля (объекта типа символ) были интерполированы программой Flash с использованием информации из первого и последнего ключевых кадров.
Для создания анимированного перемещение объекта или группы объектов нужно проделать следующее:
| 1 |
Выберите пустой ключевой кадр и создайте в нем нужные объекты, или перетащите символы из окна Library (или Window > Library). |
| 2 |
Выберите Insert > Create Motion Tween.(Ключевой кадр с объектами в этом момент должен быть выделенным). Если в этом ключевом кадре содержатся несколько объектов (или один объект но не типа символ) все они будут сгруппированы в автоматически созданном символе с именем Tween x. |
| 3 |
Вставьте нужное вам число простых кадров. Например если вы задумали произвести все анимационные действия в течение 20 кадров, просто перейдите мышкой в этом слое тайм-лайн на 20 кадров правее и нажмите F5 |
| 4 |
Переместите этот только что созданный объект типа символ поближе к желаемой конечной позиции. Самый последний простой кадр этого слоя автоматически превратится в ключевой.
 |
| 5 |
Чтобы задать свойства анимации можно просто дважды щелкнуть на кадре в котором она начинается или выбрать из меню правой кнопки на этом кадре Properties-Tweening. |
 |
Если в процессе анимации изменяются размеры объектов, поставьте галочку в окошке "Tween Scaling". |
 |
Если вам хочется чтобы объект, или группа объектов сгруппированных в один символ, не просто переместилась из заданного вами начального положение в заданное вами же конечное, вы можете заставить объект вращаться в процессе перемещения. За это отвечает раздел "Rotate" в меню свойств анимации типа движение. В этом разделе можно выбрать в какую сторону будет происходить вращение (по часовой стрелке или против часовой) и сколько раз объект совершит полный оборот на 360 градусов. |
 |
Окошко в "Orient to Path Direction" используется при создании анимации типа движение по заданному пути. См.
Анимированное движение по пути . |
 |
Движок который расположен чуть ниже отвечает за постоянство или непостоянство скорости движения объектов. Если переместить его левее (ближе к "In"), то движение будет начинаться медленнее и его скорость будет плавно нарастать ближе к концу и наоборот. О том зачем нужна цифра правее этого движка, в этом разделе контекстной помощи не упоминается. |
|
|
 |
Во Flash очень часто применяются объекты в виде анимированных или многокадровых символов. Для того чтобы анимация созданная при редактировании отдельного символа должным образом отображалась в основном ролике, выбирайте "Synchronize Symbols". Для получения дополнительной информации, см. Синхронизация графических и анимированных символов в основной сцене . |
 |
Чтобы автоматически привязать символ к заданному пути перемещения используется опция "Snap to Guide". |
| 6 |
Для анимированного изменения цвета и прозрачности символа задайте желаемые начальные и конечные значения цвета и (или) прозрачности как описано в Изменение цвета и прозрачности символа . |
|
Flash автоматически добавляет новый ключевой кадр, каждый раз когда вы дважды щелкаете, перемещаете или изменяете свойства объекта участвующего в процессе анимации, в месте тайм-лайн где был выбран один из средних анимационных (закрашенных синим) кадров. Причем анимация на этом кадре не прерывается. Просто объект сначала плавно перейдет из положения заданного в ключевом кадре начала анимации в положение заданное в среднем ключевом кадре, а потом из положения заданного в среднем ключевом кадре в из положение заданное в ключевом кадре конца анимации. |
 |
|
Содержание
