Создание анимированного символа
В уроке 3, "Symbols", говорилось о том, как работать с графическими символами
(graphic symbols) и образцами (instances). Символы способны содержать в себе
образцы других символов и анимацию. Проходя этот раздел учебника, вы создадите
символ, демонстрирующий движение фотографии к дверце холодильника.
Начните с создания символа-клипа (movie clip symbol) и добавьте в него другие
необходимые символы. Символ-клип является самостоятельным роликом (movie), который
помещается внутрь главного ролика в качестве единичного объекта. Символ-клип
может включать в себя анимацию и элементы управления - точно так же, как любой
обычный ролик.
Примечание: Работая во Flash, полезно помнить о возможности отмены
ряда своих предыдущих действий. Для пошаговой отмены используйте Edit > Undo
или Ctrl+Z [Windows] (Command+Z [Macintosh]). Чтобы восстановить отмененные
вами действия, используйте Edit > Redo или Ctrl+Y [Windows] (Command+Y [Macintosh]).
Создание символа-клипа (movie
clip symbol).
| 1 |
Выберите Insert > New Symbol. |
| 2 |
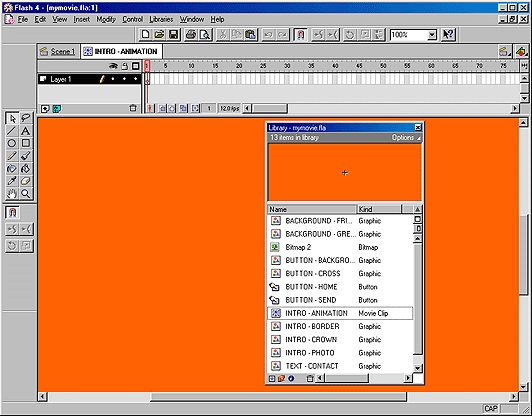
В диалоговом окне Symbol Properties впечатайте название "INTRO - ANIMATION". |
| 3 |
Пометьте переключатель Movie Clip, чтобы задать поведение символа, и нажмите
ОК. |
|
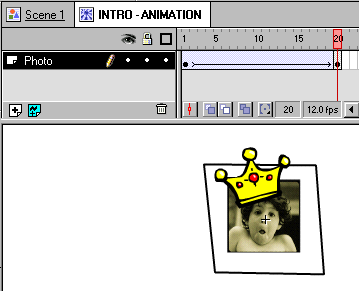
Flash переключится в режим редактирования символа. Этот режим
выглядит почти так же, как и режим редактирования ролика. Обратите внимение
на то, что название редактируемого символа появится в левом верхнем углу
окна - чуть выше монтажной линейки (Timeline). То же название появится и
в окне библиотеки.

|
| 4 |
В монтажной линейке сделайте двойной клик на существующем слое и впечатайте
"Photo".

|
| 5 |
Перетащите образец (instance) INTRO - PHOTO из библиотеки в рабочее поле и
совместите их регистрационные метки (крестики).

|
|
Вы добавили образец символа INTRO - PHOTO в символ INTRO - ANIMATION. |
|
Чтобы передвинуть символ INTRO - PHOTO на один пиксел, используйте
стрелки курсора. Если при этом держать нажатой клавишу Shift, символ будет
смещаться на 10 пикселов. |
| 6 |
В монтажной линейке кликните на кадре (frame) 20 в слое Photo и выберите Insert
> Keyframe.

|
|
Так как вы хотите, чтобы движение объекта начиналось из-за пределов
рабочего поля, вам нужно определить новую позицию для символа INTRO - PHOTO
в кадре 1. |
| 7 |
Активизируйте ключевой кадр (keyframe) 1, кликнув на нем мышкой. |
| 8 |
Переместите образец INTRO - PHOTO пикселов на 400 вправо от регистрационной
метки. |
|
Точное расположение не имеет особого значения.

|
|
Теперь вы можете задать схему движения (motion tween) объекта
между кадрами 1 и 20. |
| 9 |
Убедившись, что кадр 1 остался активным, выберите Insert > Create Motion Tween. |
|
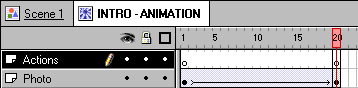
Монтажная линейка будет выглядеть примерно так:

|
| 10 |
Выберите Window > Controller чтобы открыть панель управления (Controller),
затем нажмите на перемотку назад (rewind) и проиграйте только что созданную
анимацию.

|
|
Фотография начнет скользить по экрану справа и остановится на
регистрационной метке. |
 |
|
Вращение (rotation) и постепенное
изменение четкости (fade) символа в процессе движения
Пришло время придать символу такие свойства, как вращение и постепенное изменение
четкости в процессе движения. Сделайте это, установив в кадре 1 прозрачность
(alpha (transparency)) символа равной нулю, и укажите количество оборотов в
диалоговом окне Tweening Properties.
| 1 |
Активизируйте кадр 1 слоя Photo. |
| 2 |
В рабочем поле кликните на образце INTRO - PHOTO и выберите Modify > Instance.
|
| 3 |
Кликните по вкладке Color Effect в диалоговом окне Instance Properties и выберите
Alpha из выпадающего меню Color Effect. |
| 4 |
Переместите бегунок Alpha к нулевой отметке и нажмите ОК. |
|
Фотография стала полностью прозрачной (невидимой). Видимыми остались
только границы выделения.

|
| 5 |
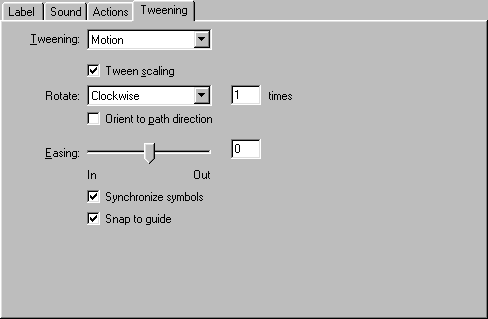
Убедившись, что кадр 1 остался активным, выберите Modify > Frame и
кликните на вкладке Tweening. |
| 6 |
Выберите Clockwise (вращение по часовой стрелке) из выпадающего меню Rotate,
впечатайте 1 в окне Times (количество оборотов), нажмите ОК.

|
| 7 |
Используйте панель управления (Controller) для просмотра анимации. |
|
Теперь символ не только движется, но еще плавно вращается и изменяет
свою прозрачность от 0 до 100 %. |
|
Осталось прилепить магнит в виде короны поверх фотографии. |
| 8 |
Активизируйте ключевой кадр 20 и перетащите мышкой образец символа INTRO -
CROWN из библиотеки на фотографию.

|
| 9 |
Перемотайте анимацию назад и просмотрите ее, чтобы понять, все ли сделано
правильно. |
 |
|
Добавление в кадр команды (action)
для остановки анимации
В режиме редактирования символа созданный вами символ-клип замирает на последнем
кадре. Но если поместить его в монтажную линейку, он по умолчанию зациклится
и будет проигрываться снова и снова - пока вы не прикажете ему остановиться.
Как добавить в кадр команду остановиться при достижении последнего кадра.
| 1 |
Активизируйте слой Photo в монтажной линейке и выберите Insert > Layer. |
| 2 |
Сделайте двойной клик по имени нового слоя и впечатайте "Actions". |
| 3 |
Вставьте ключевой кадр в кадр 20 слоя Actions и выберите Modify > Frame.

|
| 4 |
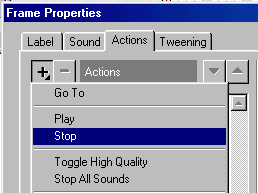
Кликните на вкладке Actions в диалоговом окне Frame Properties, кликните на
значке "+" (плюс), выберите Stop из выпадающего меню Actions. Нажмите ОК.

|
 |
|
Создание символа INTRO - ANIMATION завершено.
Содержание
